How to Apply Dark Mode to Websites in Google Chrome

In the world of web browsing, the visual experience is key. Dark mode is a popular feature that changes the color scheme of your screen from light to dark. Many prefer dark mode over light mode because it reduces eye strain, saves battery life, and enhances contrast. Dark mode can also make your browsing experience more comfortable and enjoyable, especially at night or in low-light environments.
In this article, I will show you how to apply dark mode to websites in Google Chrome using different methods. You can choose the method that suits your preferences and needs best. Let’s get started!
Contents
Method 1: Use the Built-in Dark Mode Feature in Google Chrome
One of the easiest ways to apply dark mode to websites in Google Chrome is to use the built-in dark mode feature. This feature automatically changes the websites’ appearance to match your browser’s dark theme. However, not all websites support this feature, so some may still appear in light mode.
To enable the dark mode feature in Google Chrome, follow these steps:
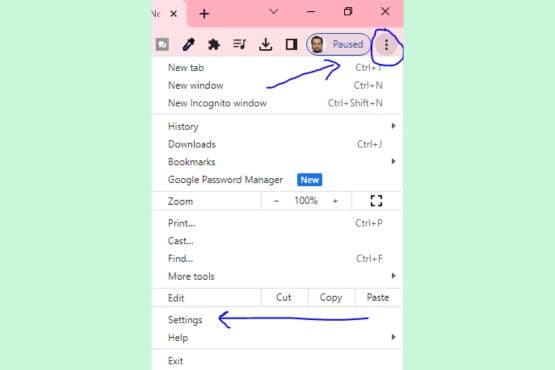
- Open Google Chrome and click on the three-dot menu icon at the top right corner of the screen.
- Select Settings from the drop-down menu.

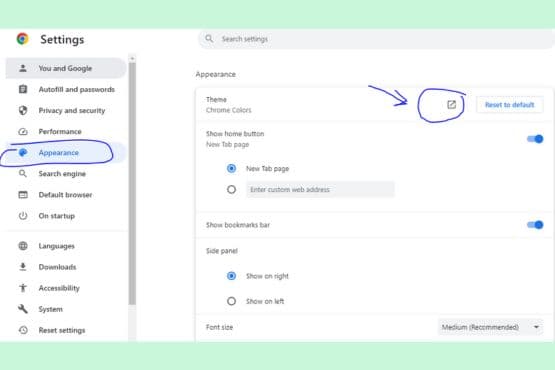
- Scroll down and click on Appearance.

- follow the arrow saying open Chrome web store
- Under Themes, select Dark.
Now, you can enjoy browsing websites in dark mode using Google Chrome. The pros and cons of this method are:
| Pros | Cons |
|---|---|
| Simple and easy to use | Not compatible with all websites |
| No need to install any extensions or codes | No customization options |
Method 2: Use a Browser Extension that Applies Dark Mode to websites
Another way to apply dark mode to websites in Google Chrome is to use a browser extension that applies dark mode to websites. A browser extension is a small software program that adds extra functionality to your browser. Many browser extensions, such as Dark Reader or Night Eye, can apply dark mode to websites. These extensions can change website colors, brightness, contrast, and fonts according to your preferences.
To install and use a browser extension that applies dark mode to websites, follow these steps:
- Open Google Chrome and go to the Chrome Web Store.
- Search for the extension you want to use, such as Dark Reader or Night Eye.

- Click on Add to Chrome and confirm the installation.
- Once installed, you will see an extension icon at the top right corner of your browser.
- Click on the icon and adjust the settings as you like.
Now, you can browse websites in dark mode using Google Chrome. Here is an example of how YouTube looks in dark mode using this method:
The pros and cons of this method are:
| Pros | Cons |
|---|---|
| Compatible with most websites | It may affect the performance or security of your browser |
| Flexible and customizable | It may require permissions or subscriptions |
Method 3: Use a custom CSS Code that Applies Dark Mode to Websites
A third way to apply dark mode to websites in Google Chrome is to use a custom CSS code that applies dark mode to websites. CSS stands for Cascading Style Sheets, a language defining how web pages are styled. By using a custom CSS code, you can override the default style of websites and apply your own style, such as changing the colors to dark.
To create and apply a custom CSS code that applies dark mode to websites, follow these steps:
- Open Google Chrome and install an extension to apply custom CSS codes to websites like Stylish or Stylus.
- Go to the website to which you want to apply dark mode and click on the extension icon at the top right corner of your browser.

- Select Create new style or Write style for from the menu.
- Write or paste your custom CSS code in the editor. You can find some examples of dark-mode CSS codes online, such as `body { background-color: #000; color: #fff; }` to change the background to black and the text to white.
- Save and apply your style.
This method gives you the most control over how websites appear in dark mode. You can customize every element to your liking. However, it requires knowledge of CSS, and it may take time to apply the style to every website you visit.
The pros and cons of this method are:
| Pros | Cons |
|---|---|
| Creative and unique | Complex and time-consuming |
| No need to rely on third-party extensions or codes | It may not work well with some websites or elements |
Method 4: Enabling Dark Mode With Chrome Flags
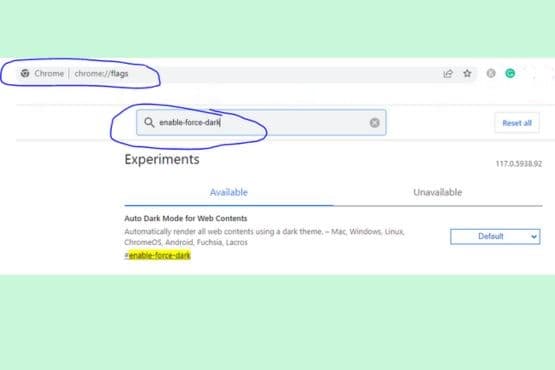
To enhance your dark mode experience in Chrome, you can enable the ‘enable-force-dark’ flag setting. This flag setting is easy to access by typing ‘chrome://flags/’ in the URL address bar and selecting the ‘Enabled’ option for Auto Dark Mode for Web Content.
Here’s a quick recap of the steps:
1. Open Google Chrome.
2. Type `chrome://flags/` in the URL address bar and press Enter.
3. Input `enable-force-dark` in the “Search flags” box.

4. Select “Enabled” for the “Auto Dark Mode for Web Content” option.
5. Click the “Relaunch” button.
6. Enjoy browsing in dark mode.
Conclusion
In this article, I have shown you how to apply dark mode to websites in Google Chrome using different methods. You can use the built-in dark mode feature, a browser extension, or a custom CSS code. Each method has its own advantages and disadvantages, so you can choose the one that works best for you.
Here are some tips or suggestions for choosing the best method for different preferences and needs:
- If you want a simple and easy way to apply dark mode to websites in Google Chrome, use the built-in dark mode feature.
- Use a browser extension if you want a flexible and customizable way to apply dark mode to websites in Google Chrome.
- If you want a creative and unique way to apply dark mode to websites in Google Chrome, use a custom CSS code.
I hope this article helps you with your dark mode needs. If you have any questions or feedback, please leave a comment below. Thank you for reading!